Add Spacing to Recycler View Linear Layout Manager Using Item Decoration
In this article we will learn about, item decoration in Android and how we can use it to add even spacing between the child items.
A
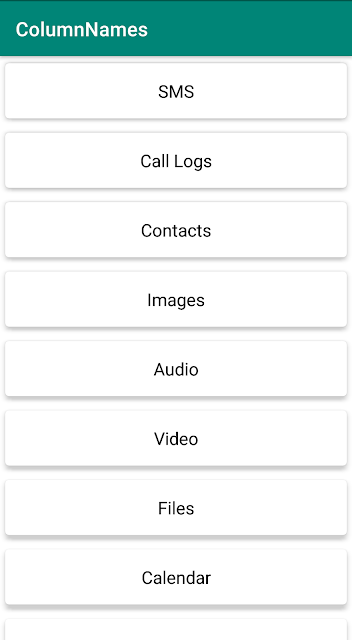
RecyclerView without spacing will look like the image below but in most cases, we want to add spacing between the items. [You can see there are no margins between the views and only elevation]A more traditional option is adding margins in the list item xml file. If we take this route, we will soon end up with uneven spacing issues with vertical margins. [There are even left, right, top, bottom margins for all the rows except the last item in the first image and in the subsequent image, the top margin for the first item is half of the other items]
The best way is to add the
ItemDecoration to the RecyclerView as it affects the individual items and you can have more control over them.
Kotlin:
/**
* Add vertical, horizontal spacing to the recycler view
*/
class DefaultItemDecorator(private val horizontalSpacing: Int,
private val verticalSpacing: Int) :
RecyclerView.ItemDecoration() {
override fun getItemOffsets(outRect: Rect, view: View, parent: RecyclerView, state: RecyclerView.State) {
super.getItemOffsets(outRect, view, parent, state)
outRect.right = horizontalSpacing
outRect.left = horizontalSpacing
if (parent.getChildLayoutPosition(view) == 0) {
outRect.top = verticalSpacing
}
outRect.bottom = verticalSpacing
}
}
The above class extends
ItemDecoration and overrides getItemOffsets where the left, right, bottom margins are set based on the constructor injected margins. Along with these margins top margin is added only for the first element for uniformity.recyclerview.addItemDecoration(DefaultItemDecorator(
resources.getDimensionPixelSize(R.dimen.provider_name_horizontal_margin),
resources.getDimensionPixelSize(R.dimen.provider_name_vertical_margin)))
Add the
ItemDecoration to the RecyclerView as above. This adds equal spacing to the RecyclerView items as shown in the figure below.ItemDecoration, we can add the left, top, right margins in the item layout file and add a bottom margin to the last item using the below ItemDecoration.Java:
/**
* Recycler view item decorator sets spacing for the bottom of the last item
*/
public class LinearSpacesItemDecoration extends RecyclerView.ItemDecoration {
private int spacing;
public LinearSpacesItemDecoration(int spacing) {
this.spacing = spacing;
}
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent,
@NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
if (parent.getAdapter() != null && parent.getChildLayoutPosition(view) ==
parent.getAdapter().getItemCount() - 1) {
// Add bottom margin only for the last item
outRect.bottom = spacing;
}
}
}